Cómo añadir un formulario de contacto - Página de contacto en Blogger paso a paso
El formulario de contacto en un blog es una forma de comunicación entre tu, el blogger, y tu público. Si tu audiencia lee un artículo de tu sitio de blog y en el caso de que no entienda algo puede desear ponerse en contacto contigo. La mejor manera de hacerlo es a través de la página de "contacto". Cómo Añadir Formulario De Contacto En Blogger
La plataforma de blogger es propiedad de Google y, por tanto, está conectada automáticamente a tu cuenta de Gmail. Si alguien escribe un mensaje y pulsa el botón de enviar, recibirás el mensaje directamente en tu bandeja de entrada de Gmail.
Una página de contacto es la forma en que generalmente un lector de tu blog o un anunciante, patrocinador o alguien con una consulta general llegaría a ti. BlogSpot (Blogger) es una opción ideal para que los principiantes aprendan los fundamentos del blogging y entiendan cómo funciona.
Los usuarios de BlogSpot pueden utilizar un formulario de contacto en sus widgets, pero no se pueden añadir a las páginas. Esto es un problema para los novatos.
Cómo Añadir Formulario De Contacto En Blogger - Página de contacto en Blogger paso a paso
Adsence, incluyendo la mayoría de las otras redes publicitarias de calidad, y los mercados de afiliados no te aprobarán para que te unas a ellos si no tienes una página sobre, de contacto y de política de privacidad. Así que asegúrate de crear estas páginas tan pronto como empieces tu blog.
En este tutorial, te ayudaré a crear una página de contacto y a añadir un formulario de contacto en tu blog de BlogSpot. La sección de Gadgets de Blogger tiene un gadget oficial de contacto, pero no puedes utilizarlo en ninguna de tus páginas. Sólo es accesible a través de las barras laterales. Sigue este tutorial para personalizarlo y utilizarlo en las páginas.
Mira También Ejemplos del comando Linux Head para principiantes
Ejemplos del comando Linux Head para principiantesAñadir un formulario de contacto en Blogger es una tarea agotadora, ya que no admite plugins como WordPress. Lo que hace la mayoría de los bloggers de Blogspot es buscar la ayuda de sitios de terceros (foxyform, jotform, 123contactform, etc.).
Pero hoy, vas a aprender cómo añadir la página oficial de contacto en Blogger. Es posible obtener códigos de terceros para insertarlos en nuevas páginas. Sin embargo, el formulario de contacto oficial es mucho mejor que esos.
Puedes añadir formularios a una página estática de Blogger como la de contacto, o publicar un formulario como el de inscripción a un evento. Hay muchas posibilidades de utilizar tus formularios ya que Blogger te permite inyectar códigos HTML personalizados en tu plataforma.
Las ventajas del formulario de contacto oficial de Blogger
- Recibirás el mensaje tan pronto como lo envíes. Además, la entregabilidad es del 100%.
- La sencilla interfaz facilita a los visitantes el contacto contigo.
- Si conoces el lenguaje de las Hojas de Estilo en Cascada (CSS), te resultará fácil personalizar el formulario a tu gusto.
- La página entera no se recargará para enviar el mensaje.
He dividido este tutorial en tres secciones, añadiendo el gadget de contacto, ocultándolo e implementando el código oficial en una nueva página.
Sección 1: Añadir el gadget de contacto
Sigue los pasos indicados a continuación para añadir un gadget de contacto en tu blog.
Mira También Cómo Configurar El APN De Digitel Paso A Paso
Cómo Configurar El APN De Digitel Paso A PasoPaso 1: Visita blogger.com y accede a tu cuenta. Si tienes varios blogs, tienes que elegir el blog deseado de la lista.
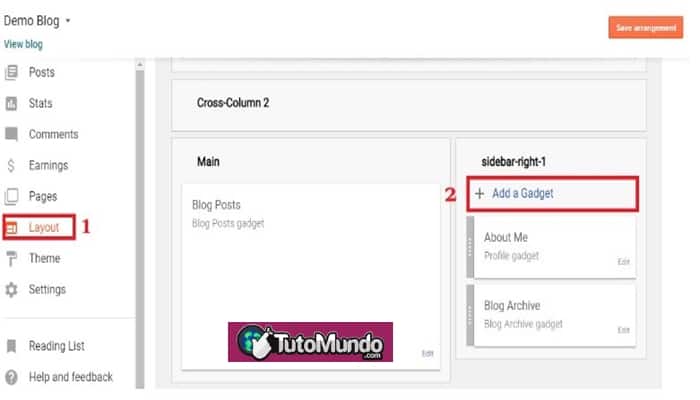
Paso 2: Haz clic en Diseño en la barra lateral izquierda para obtener una opción para añadir gadgets. Haz clic en "nuevo gadget". Consulta la infografía que aparece a continuación para obtener más información.
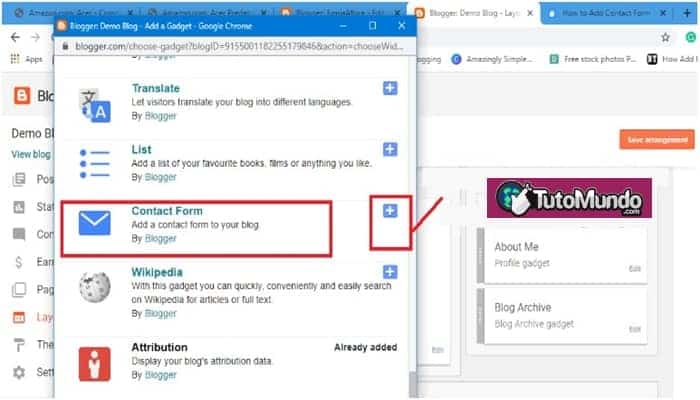
Paso 3: Al hacer clic en él, aparecerá una lista de gadgets. Desplázate hacia abajo y verás "Formulario de contacto".
Haz clic en el signo + para añadir el gadget del formulario de contacto de la lista de gadgets. Blogger ha actualizado su plataforma, ¡ya hay más gadgets! Para más información, consulta la infografía que aparece a continuación.
 Cómo Desbloquear Mi iPhone O iPad Con Tenorshare 4uKey Si No Recuerdo El Código De Acceso
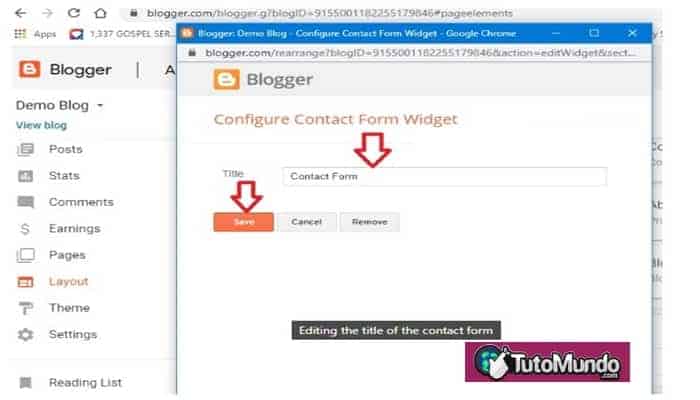
Cómo Desbloquear Mi iPhone O iPad Con Tenorshare 4uKey Si No Recuerdo El Código De AccesoPaso 4: Si haces clic en el signo +, aparecerá la ventana del formulario de contacto, aquí, puedes cambiar el título (el título por defecto es "formulario de contacto" puedes cambiarlo por "Contáctenos" o cualquier otro de tu conveniencia y hacer clic en "guardar" después de haber terminado de editar el título. Ve la infografía de abajo para más información.
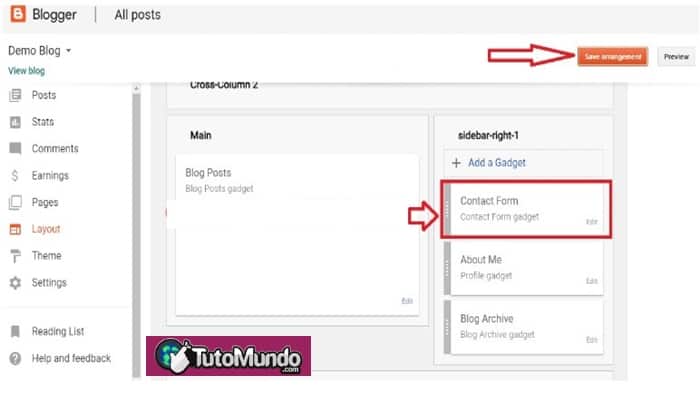
Paso 5: Guarda el arreglo, después de haber añadido el formulario de contacto, puede ver el formulario de contacto en la sección de diseño después de haberlo añadido. Ve la infografía de abajo para más información.
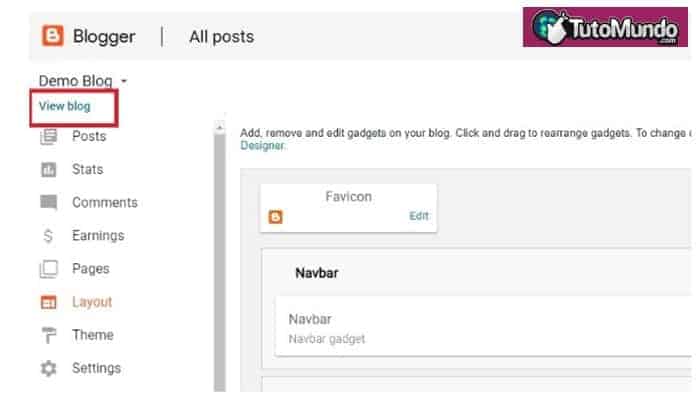
Ahora que has añadido el gadget del formulario de contacto, me gustaría que vieras cómo queda en vivo en tu blog antes de pasar a la segunda sección del tutorial cómo añadir una página de contacto en blogger. Así que ahora ve a la sección superior derecha de tu panel de control de blogger y haz clic en "ver blog". Para más información, consulta la infografía que aparece a continuación.
 Cómo Apagar Y Encender Fácilmente Mi Fitbit
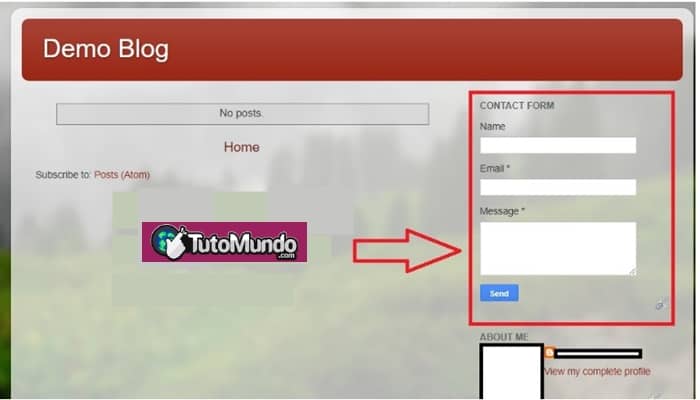
Cómo Apagar Y Encender Fácilmente Mi FitbitTe llevará a un nuevo toque de tu navegador, allí verás cómo aparece el formulario de contacto en tu blog. Ver la infografía de abajo para más información. ¡Me estoy tomando mi tiempo en este tutorial para que veas y entiendas todo con claridad, en el caso de que no entiendas algo, no olvides dejar en la sección de comentarios debajo.
La forma en que aparece el formulario de contacto en el blog no es agradable, así que lo que haremos es ocultarlo. Esto nos lleva a la segunda sección del tutorial, cómo añadir la página de contacto en el blog de blogger.
Sección 2: Cómo ocultar el gadget del formulario de contacto
Ahora, vas a aprender cómo ocultar el gadget del formulario de contacto. Hay dos maneras de ocultar el gadget de formulario de contacto de tu blog.
- El primer método es personalizar la plantilla a través del grifo de avance y añadir algunos códigos CSS para personalizar tu plantilla.
- El segundo es editar la plantilla añadiendo algunos códigos CSS
Si tu no entiendes nada aquí, no te preocupe, estoy aquí para ti, sólo tienes que seguir este tutorial cómo agregar la página de contacto en el blogger paso a paso.
Método 1: El método de personalización de ocultar el formulario de contacto en el blog de Blogger
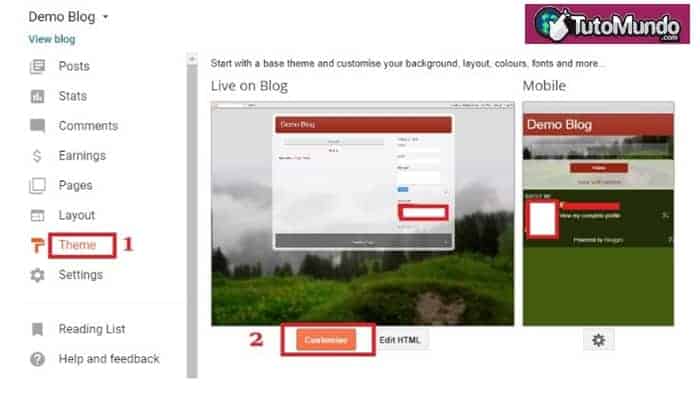
Paso 1: Ir a Tema>>Personalización
Mira También Cómo Crear Una Tienda Online En Blogger Totalmente Gratis
Cómo Crear Una Tienda Online En Blogger Totalmente GratisVer la infografía de abajo para más información.
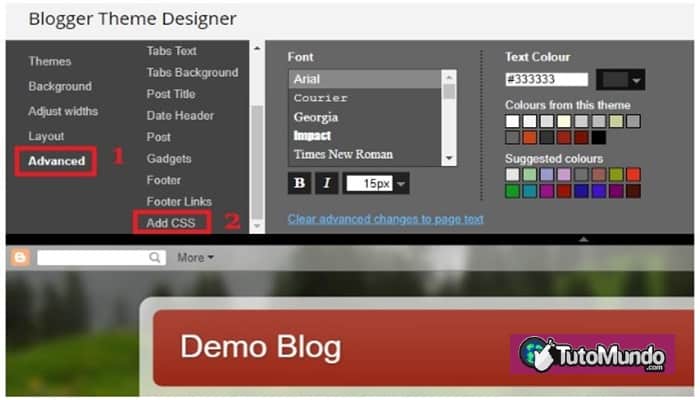
Paso 2: Al hacer clic en "personalizar" te llevará a la página "Diseñador de temas de Blogger". Ahora ve a Avanzado>>Añadir CSS Ve la infografía de abajo para más información.
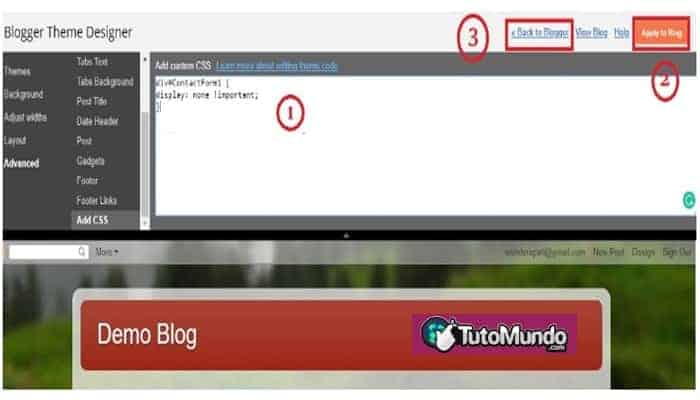
Paso 3: Añade el código CSS de abajo en el espacio que aparece después de hacer clic en "Añadir CSS" después de eso haz clic en "Aplicar al Blog" para personalizarlo. Después de eso vuelve a blogger y ve tu blog.
div#ContactForm1 {
display: none !important;
}
Para más información, consulta la infografía de abajo.
Mira También Cómo Subir Un Video Pesado A Blogger. 7 Pasos sencillos
Cómo Subir Un Video Pesado A Blogger. 7 Pasos sencillosAhora te darás cuenta de que cuando vuelvas a blogger, el formulario de contacto ha desaparecido de tu blog. No te preocupes, ¡sigue los tutoriales!
Método 2: Ocultar el formulario de contacto editando la plantilla con el mismo código CSS
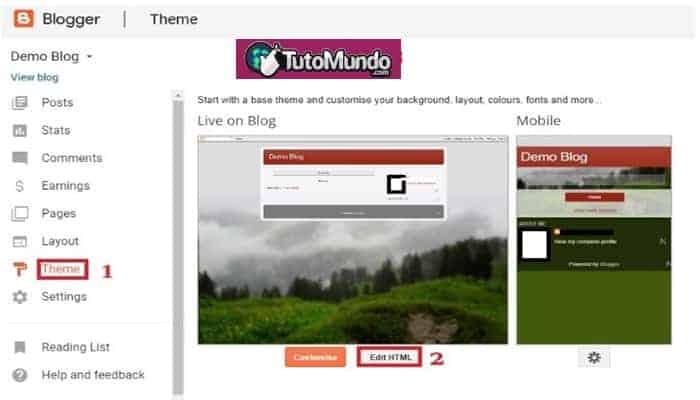
Paso 1: Ve a Tema>>Editar HTML
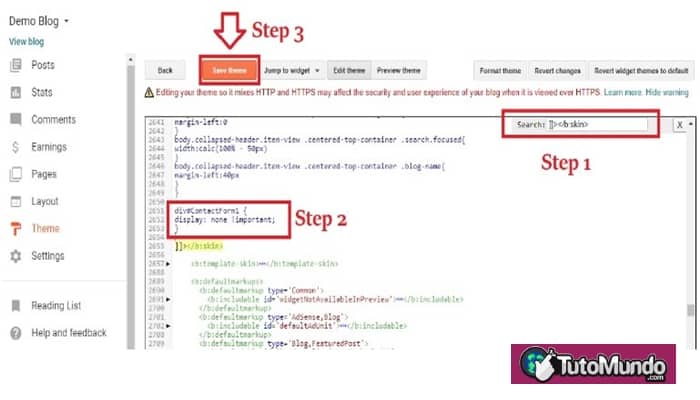
Paso 2: Se te proporcionará todo el código de tu blog en un campo grande.
Busca ]]></b:skin> y coloca el código que se indica a continuación justo antes. Si no sabes cómo hacerlo no te preocupes que te estoy llevando a través de este tutorial paso a paso. Haz clic dentro de la plantilla y presiona simultáneamente las teclas ctrl +F en tu teclado. Esta acción hará que aparezca un cuadro de búsqueda en la parte superior derecha de los códigos de la plantilla.
Mira También Cómo Añadir Un Menú Desplegable En Blogger
Cómo Añadir Un Menú Desplegable En BloggerCopia y pega este código ]]></b:skin> dentro de la caja de búsqueda y presiona enter en tu teclado. Copia y pega el siguiente código justo antes. Nota, en algunos temas o plantillas de blogger no encontrarás el código anterior sino que verás este <b:skin> pega el siguiente código antes de él. Ahora guarda la plantilla. Si ves tu blog, te darás cuenta de que el formulario de contacto ya no existe. Lo añadiremos a una página, ¡así que no te preocupes!
div#ContactForm1 {
display: none !important;
}
Sección 3: Añadir el formulario de contacto a una página
Aquí obtendrás el código del formulario de contacto oficial personalizado de Blogger para añadirlo y que se muestre en una página aparte.
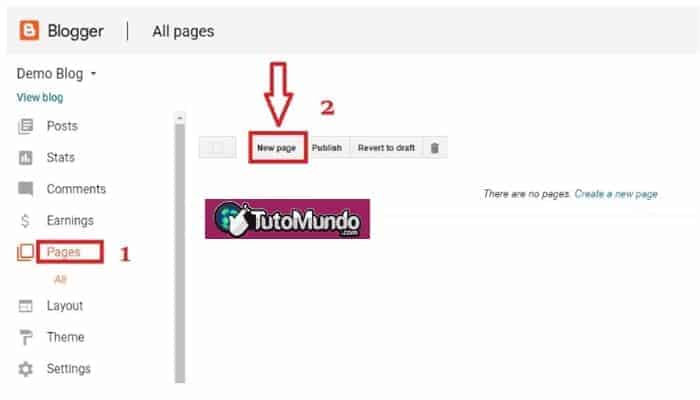
Paso 1: Ir a Páginas>>Nueva página.
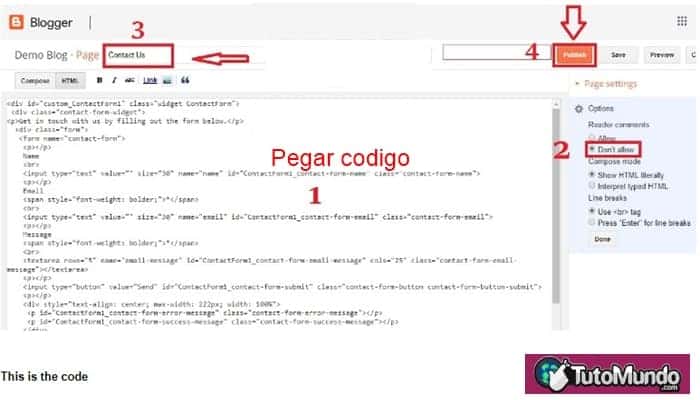
Paso 2: Pega el siguiente código en el editor de posts HTML después de eliminar todo lo que hay en él.
Mira También Subir Un Vídeo A Una Página Web De Blogger - Fácil Y Rápido
Subir Un Vídeo A Una Página Web De Blogger - Fácil Y RápidoDale un nombre a tu página de contacto, por ejemplo "Contacto". No permitas comentarios en esta página y pulsa "Publicar".
Este es el código
<div id=”custom_ContactForm1″ class=”widget ContactForm”> <div class=”contact-form-widget”> <p>Get in touch with us by filling out the form below.</p> <div class=”form”> <form name=”contact-form”> <p></p> Name <br> <input type=”text” value=”” size=”30″ name=”name” id=”ContactForm1_contact-form-name” class=”contact-form-name”> <p></p> Email <span style=”font-weight: bolder;”>*</span> <br> <input type=”text” value=”” size=”30″ name=”email” id=”ContactForm1_contact-form-email” class=”contact-form-email”> <p></p> Message <span style=”font-weight: bolder;”>*</span> <br> <textarea rows=”5″ name=”email-message” id=”ContactForm1_contact-form-email-message” cols=”25″ class=”contact-form-email-message”></textarea> <p></p> <input type=”button” value=”Send” id=”ContactForm1_contact-form-submit” class=”contact-form-button contact-form-button-submit”> <p></p> <div style=”text-align: center; max-width: 222px; width: 100%”> <p id=”ContactForm1_contact-form-error-message” class=”contact-form-error-message”></p> <p id=”ContactForm1_contact-form-success-message” class=”contact-form-success-message”></p> </div> </form> </div> </div> <div class=”clear”></div> <span class=”widget-item-control”> <span class=”item-control blog-admin”> <a title=”Edit” target=”configContactForm1″ onclick=”return _WidgetManager._PopupConfig(document.getElementById(“ContactForm1″));” href=”//www.blogger.com/rearrange?blogID=8799058979810298021&widgetType=ContactForm&widgetId=ContactForm1&action=editWidget§ionId=sidebar-right-1″ class=”quickedit”> <img width=”18″ height=”18″ src=”//img1.blogblog.com/img/icon18_wrench_allbkg.png” alt=””> </a> </span> </span> <div class=”clear”></div> </div>
Vamos a tratar otro tema aquí, si no has añadido un "Gadget de página" a tu blog la página de contacto no se mostrará en tu blog o si no has marcado o seleccionado el gadget de contacto en la configuración de la página, tampoco se mostrará en tu blog. Sigue el tutorial para hacerlo. Nota, si ya has añadido el Gadget "Páginas", sólo tienes que ir y editarlo, marcar o seleccionar la página de Contacto para que se muestre.
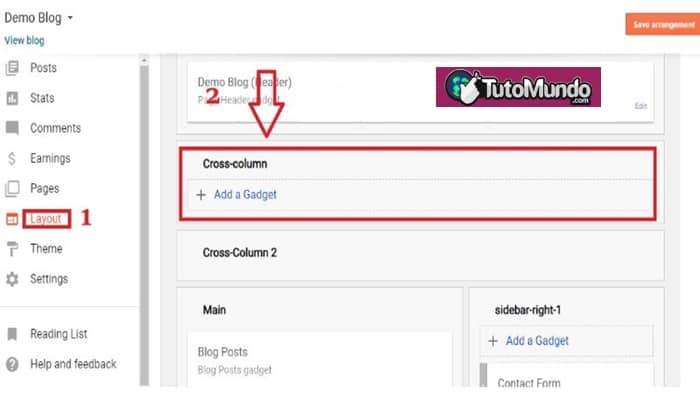
Paso 1: Ve a Diseño>>Añadir gadget a través de la columna, justo debajo de la cabecera del blog y haz clic en añadir gadget.
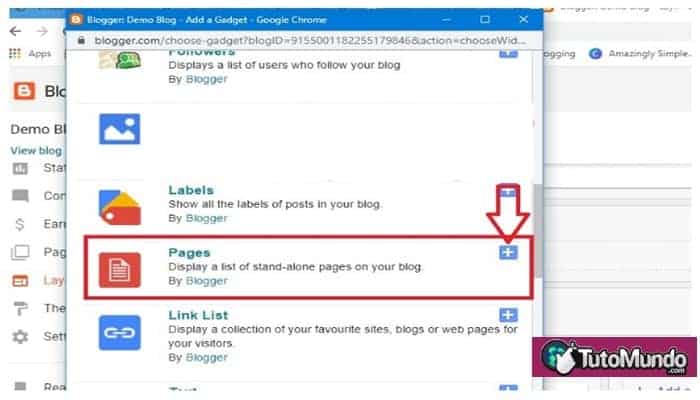
Paso 2: Aparecerá una ventana, desplázate hacia abajo y busca el gadget "Páginas" en la lista de gadgets.
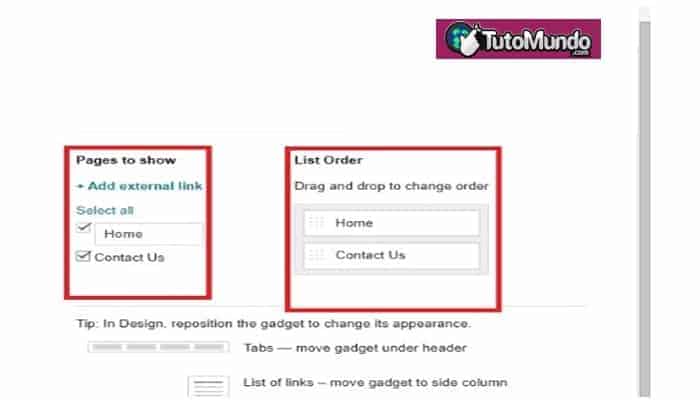
Paso 3: Aparecerá otra ventana, en esta ventana, marca todas las páginas que deseas mostrar en el gadget "Páginas", el gadget marcado se moverá o se mostrará a la derecha al marcarlo, indicando que ha sido marcado o seleccionado. No olvides pulsar el botón de guardar cuando termines de marcar o seleccionar.
Ahora que has terminado, ve a tu blog y verás tu gadget "Páginas" con tus páginas marcadas o seleccionadas. También puedes probar tu página de contacto con tu correo electrónico y contraseña, el mensaje llegará directamente a tu bandeja de entrada.
Espero que ahora sepas cómo añadir la página de contacto en blogger. Si encuentras alguna dificultad como cero entregabilidad incluso después de que el mensaje de éxito, recomiendo volver a instalar el widget de contacto. No te olvides de compartir este post con tus amigos de blogger.
Conclusión
En Tutomundo.com esperamos que te haya gustado nuestro contenido y hayas aprendido Cómo Añadir Formulario De Contacto En Blogger ¡Fácil y rápido!, si tienes una duda o cualquier sugerencia no dudes en dejar un comentario.
Deja una respuesta

















►TAMBIÉN DEBERÍAS LEER...