Cómo Añadir Un Menú Desplegable En Blogger
Cómo Añadir Un Menú Desplegable En Blogger. El uso de un menú desplegable es una forma muy conveniente de navegar. Desafortunadamente, la mayoría de los blogs en Blogger.com no tienen esta práctica característica. El principal problema es que Blogger no incluye el Gadget para menús desplegables y la mayoría de los bloggers no tienen los conocimientos de programación para trabajar con HTML, CSS, etc.
En este artículo, describiré cómo añadir sistemas de navegación de varios niveles a tu blog en Blogger. No es necesario tener conocimientos de HTML, CSS o JavaScript.
Ahora vamos a añadir el menú a nuestro blog paso a paso. Continúa leyendo y analiza para que puedas recrear los siguientes pasos.
Lee: Cómo Subir Un Vídeo A Una Página Web De Blogger - Fácil Y Rápido
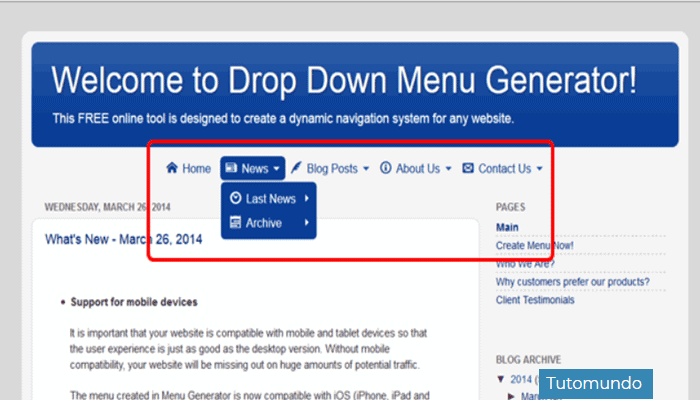
Para crear el menú, utilizaremos la herramienta online - Dropdown Menu Generator. La principal ventaja del Generador es que lo hace todo de forma automática, rápida y sencilla, y proporciona una herramienta de navegación web profesional que no requiere personalización adicional.
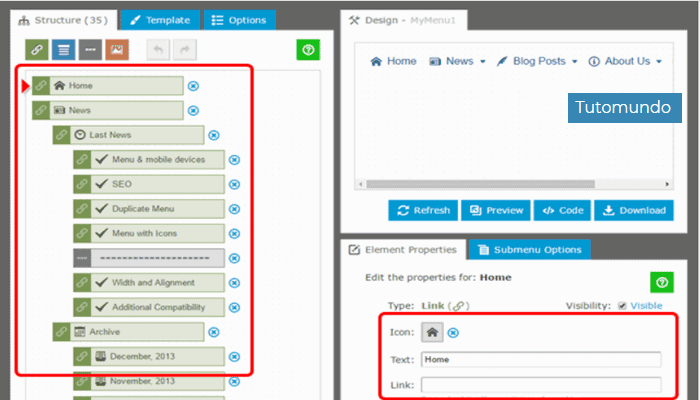
Configuración de la estructura
En la pestaña Estructura, definimos los elementos: Enlaces, Encabezados, Separadores e Imágenes. El editor de estructura se basa en la funcionalidad de arrastrar y soltar. Permite crear fácilmente una estructura de menú con múltiples niveles de jerarquía, para cada elemento de enlace, establecemos la URL de la página, que es la que copiamos de nuestro sitio de Blogger y la pegamos en el campo Enlace del Generador.
Mira También Cómo Detectar Una Crítica Falsa En Amazon
Cómo Detectar Una Crítica Falsa En AmazonPara que nuestro menú sea más fácil de usar, añadimos un icono a cada elemento de enlace. La aplicación incluye iconos generales (Inicio, Ayuda, Correo electrónico, etc.), iconos para redes sociales (Facebook, Twitter, etc.), iconos multiusos (flechas, puntos, etc.), y otros.
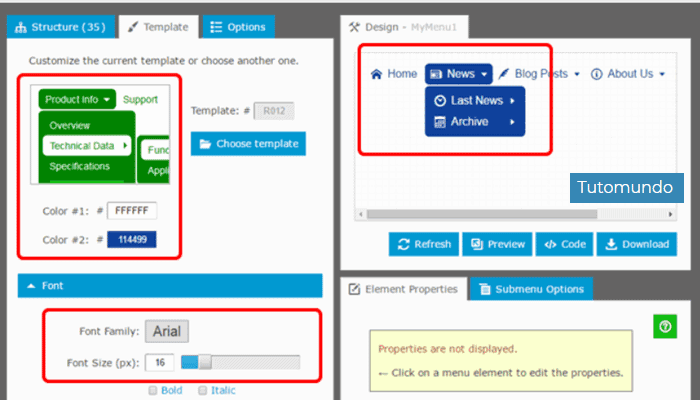
Configuración de la apariencia
La apariencia del menú se define mediante una Plantilla. Como nuestro blog tiene esquinas redondeadas, elegimos la plantilla #R012 de la colección. A continuación, ajustamos los colores y la fuente de acuerdo con el estilo de nuestro blog.
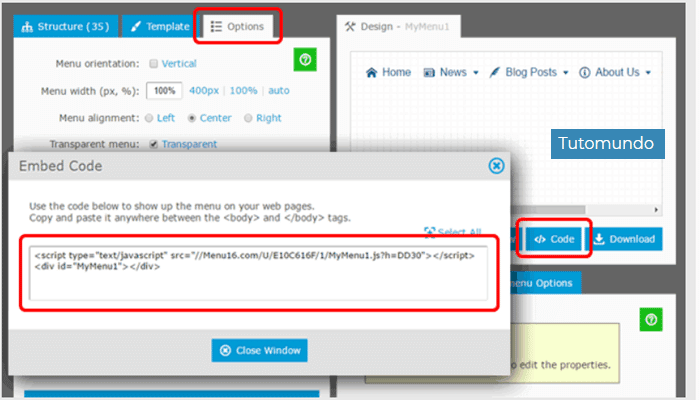
Configuración de opciones adicionales y obtención del código de incrustación
En la pestaña de opciones, ajustamos el ancho al 100%, la alineación central y la transparencia. Nuestro menú ya está terminado.
El Generador proporciona alojamiento ilimitado para tus menús. Todo lo que necesitas es el Código de Incrustación para mostrar tus menús directamente en las páginas web. Cualquier modificación hecha al menú en el Generador se reflejará inmediatamente en los menús de tu sitio.
Mira También Cómo Crear Una Landing Page Paso A Paso
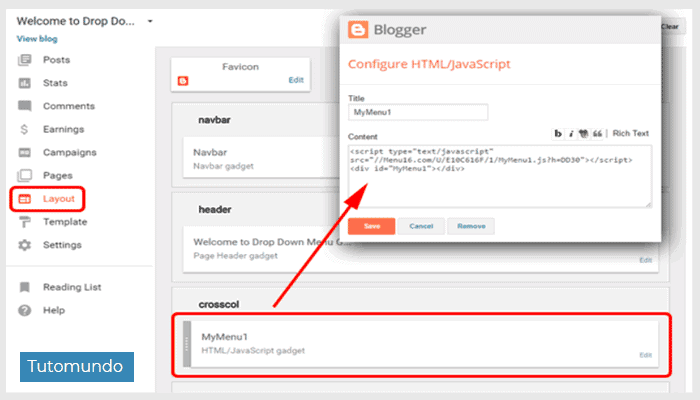
Cómo Crear Una Landing Page Paso A PasoAhora estamos listos para incrustar nuestro menú en el blog. Abrimos nuestro panel de control en Blogger y elegimos el "Diseño". Bajo la sección de encabezado, añadimos un nuevo gadget "HTML/JavaScript".
En el cuadro de contenido del gadget pegamos nuestro código de incrustación:
<script type="text/javascript" src="//Menu16.com/U/E10C616F/1/MyMenu1.js?h=DD30"></script>
Mira También
Cómo Transferir Dominio De Namecheap A Otra Cuenta - Paso A Paso
<div id="MyMenu1"></div>
¡Eso es todo! Ahora podemos abrir nuestro blog en el navegador para ver el menú desplegable de las páginas.
Es importante tener en cuenta que una sola instancia de menú se utiliza para varias páginas de su blog. Cualquier modificación realizada en el Generador se reflejará inmediatamente en el menú de las páginas de tu blog.
- Soporte de varios navegadores (IE 7.0+, Firefox 0.8+, Chrome 6.0+, Safari 1.2+, Opera 7.5+, etc.)
- Múltiples niveles de jerarquía
- Orientación horizontal o vertical
- Soporte multilingüe
- Efecto de transición de aspecto agradable
- Sombras PNG reales
- Semitransparencia
- Soporte para información sobre herramientas
- Los submenús se muestran sobre películas Flash y cuadros de selección HTML
- El código es dramáticamente pequeño
- No hay bibliotecas de terceros (como jQuery)
- Se permiten múltiples menús en una sola página
Conclusión
En tutomundo.com esperamos que este breve artículo ayude a cualquier bloguero a crear un menú desplegable multinivel profesional para su blog. Por favor, ¡no dudes en hacer preguntas!
Deja una respuesta







►TAMBIÉN DEBERÍAS LEER...