Cómo Personalizar Formularios De Contact Form 7 En WordPress
¿Quiere personalizar los formularios de Contact Form 7 en tu sitio web de WordPress? Contact Form 7 es un plugin de creación de formularios que puede crear formularios para utilizar en tu sitio web.
Es de uso gratuito y es uno de los plugins más populares de WordPress. Los formularios se pueden utilizar en todo tu sitio web e incluso se pueden presentar en una ventana emergente. Cómo Personalizar Formularios De Contact Form 7 En WordPress
Para sacar el máximo partido a este plugin, lo mejor es aprender a personalizar los formularios. Los formularios se pueden editar de muchas maneras, la más fácil es el uso de código CSS personalizado. Por lo tanto, la edición del CSS hace que las posibilidades de personalización sean casi infinitas.
Hoy, voy a demostrar cómo personalizar tus formularios en WordPress utilizando el plugin Contact Form 7.
Por qué personalizar los formularios de su sitio web
Las opciones de diseño son una de las decisiones más importantes que puede tomar un desarrollador web. Muchos visitantes juzgarán un sitio web por su apariencia, lo que puede ser malo para los sitios web que no se toman el diseño en serio.
Lee: Eliminar El Copyright De Un Sitio Web De WordPress
Mira TambiénReducir El Peso De Un Vídeo Sin Perder Calidad En Adobe Premiere Pro
Las opciones de diseño van desde el tema que instalas hasta la fuente que utilizas. Los formularios son igual de importantes de personalizar porque los visitantes interactúan con ellos directamente.
Los formularios se utilizan para recoger información de tus visitantes. Y estos pueden incluir cosas como la creación de cuentas, suscripciones de correo electrónico, solicitudes de empleo, servicios, encuestas de opinión y mucho más. Para aclarar, son esenciales para ayudar a conocer mejor a tu comunidad y para vincular a tus visitantes con tu sitio web.
Cómo Personalizar Formularios De Contact Form 7 En WordPress
Hay muchas opciones de diseño disponibles para los formularios de Contact Form 7. Los cambios se pueden hacer usando CSS personalizado en WordPress, pero esa no es la única manera.
También puede utilizar un segundo plugin llamado Contact Form 7 Style, un plugin complementario para Contact Form 7. Tiene plantillas de formularios que facilitan la personalización de un formulario sin necesidad de escribir ningún código.
Paso 1: Instalar Contact Form 7
Si no estás interesado en utilizar el método CSS, también deberías tomarte el tiempo para descargar el plugin Contact Form 7 Style. Como se trata de un plugin complementario, tendrá que descargar ambos.
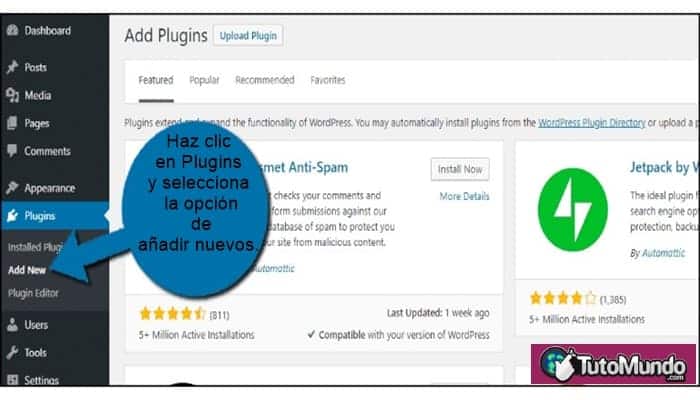
Comencemos haciendo clic en Plugins y seleccionando la opción Añadir nuevo en el panel de administración de la izquierda.
Mira También Dejar De Mostrar La Advertencia De Uso Comercial De TeamViewer
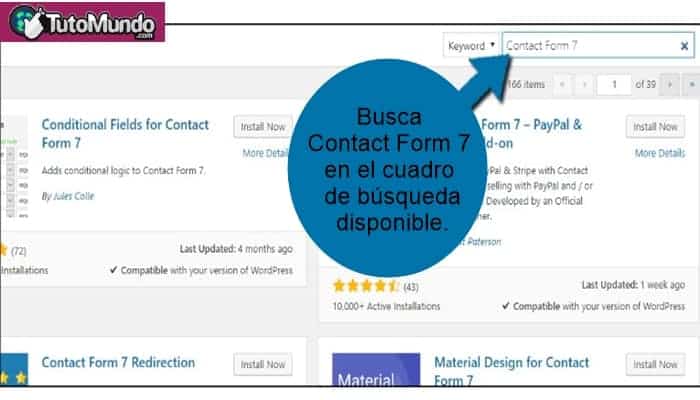
Dejar De Mostrar La Advertencia De Uso Comercial De TeamViewerBusca Contact Form 7 en el cuadro de búsqueda disponible. Esto hará que aparezcan plugins adicionales que pueden resultarte útiles.
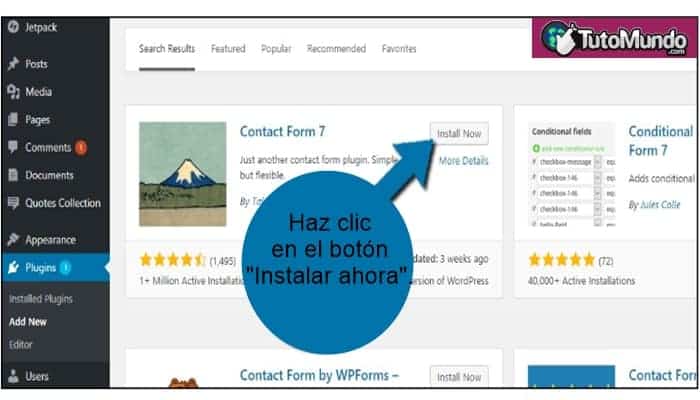
Desplázate hacia abajo hasta que encuentres el plugin Contact Form 7 y haz clic en el botón "Instalar ahora" y activa el plugin para su uso.
Paso 2: Crear un formulario
Antes de que puedas utilizar el CSS personalizado para personalizar tu formulario, obviamente necesitas crear un formulario. El plugin te permite crear un formulario y luego utilizar un shortcode para mostrar el formulario en las páginas y entradas de tu sitio web.
Mira También Cómo Hacer Un Soporte Para Armadura En Minecraft - Crafteo soporte armadura
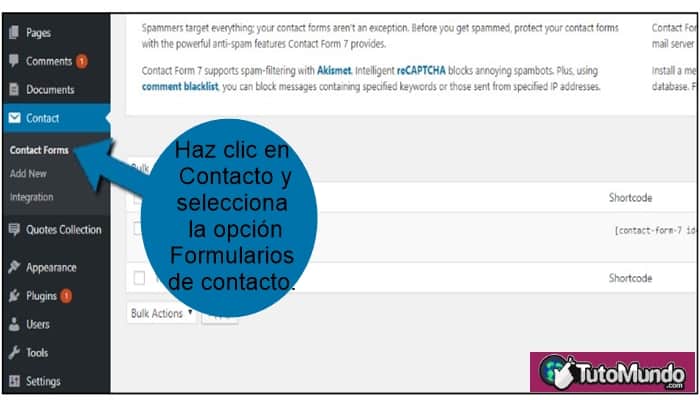
Cómo Hacer Un Soporte Para Armadura En Minecraft - Crafteo soporte armaduraEn el panel de administración de la izquierda, haz clic en Contacto y selecciona la opción Formularios de contacto. Como resultado, se abrirá la página principal de configuración.
Siéntete libre de hacer un nuevo formulario que satisfaga tus necesidades, pero voy a utilizar el formulario por defecto como ejemplo. Copia el código corto del formulario que deseas utilizar.
Pegue el código corto donde le gustaría mostrarlo. Ahora que tu formulario está creado y en posición, es el momento de personalizarlo.
Paso 3: Método CSS personalizado
Añadir CSS personalizado es fácil en WordPress. Incluso si no sabes CSS, puedes encontrar un montón de ejemplos de diferentes diseños de formularios por todo Internet que puedes copiar en tu sitio web.
Mira También Descomprimir Un Archivo RAR Y ZIP Con Contraseña Si La Olvidé.
Descomprimir Un Archivo RAR Y ZIP Con Contraseña Si La Olvidé.Sobre todo, asegúrate de estar atento a cualquier error de sintaxis. Estos pueden causar errores y tener resultados inesperados en tus páginas. Si no estás familiarizado con el CSS, una buena forma de comprobarlo es utilizar un subdominio como entorno de pruebas.
De hecho, esto se recomienda para cualquier cambio importante realizado en tu sitio web. Es una técnica muy buena para utilizar.
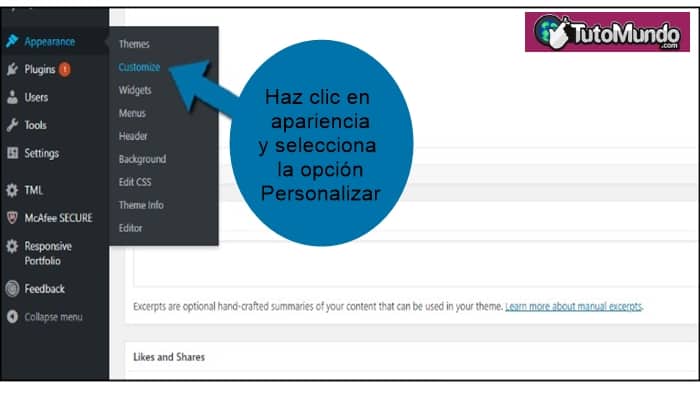
En el panel de administración de la izquierda, haz clic en Apariencia y selecciona la opción Personalizar.
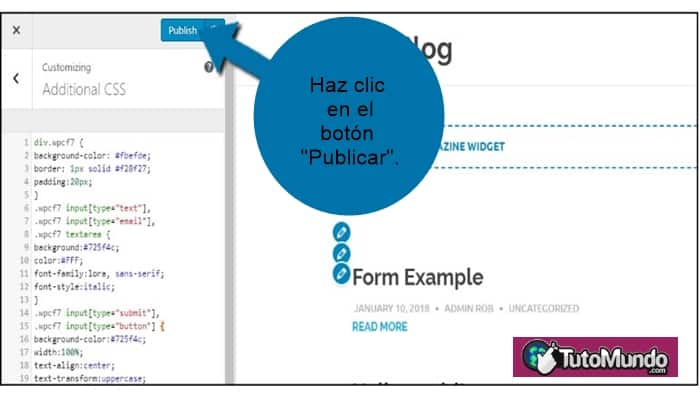
Haz clic en la opción CSS adicional en el lado izquierdo. Aquí puedes añadir CSS personalizado a tu sitio web. Aquí hay un ejemplo, copia y pega el siguiente código en el cuadro de CSS adicional:
Div.wpcf7 {
background-color: #fbefde;
border: 1px solid #f28f27;
padding:20px;
}
.wpcf7 input[type=”text”],
.wpcf7 input[type=”email”],
.wpcf7 textarea {
background:#725f4c;
color:#FFF;
font-family:lora, sans-serif;
font-style:italic;
}
.wpcf7 input[type=”submit”],
.wpcf7 input[type=”button”] {
background-color:#725f4c;
width:100%;
text-align:center;
text-transform:uppercase;
}
 Eliminar El Copyright De Un Sitio Web De WordPress
Eliminar El Copyright De Un Sitio Web De WordPressHaz clic en el botón "Publicar" para aplicar el CSS personalizado.
Ahora puedes ver tu formulario en tu sitio web para ver los cambios. El CSS personalizado es una herramienta muy poderosa cuando se trata del diseño del sitio de WordPress. Siempre puedes actualizar y hacer cambios en el CSS. En otras palabras, puedes cambiar cosas como los colores, los márgenes y las fuentes.
Si no está familiarizado con el CSS, recuerda que utiliza códigos HTML para seleccionar un color. Esto es en forma de #FFFFFF, formato hexadecimal, y hay un montón de recursos disponibles para encontrar el color que desea. Además, esto significa que puede utilizar la mayoría de las aplicaciones de edición de imágenes para encontrar el color hexadecimal que desea utilizar.
Paso 4: Método de estilo de formularios personalizados 7
Instala y activa el plugin Contact Form 7 Style.
Este plugin te ofrece dos opciones para estilizar los formularios. La primera y más fácil de usar son los formularios prefabricados. Estos incluyen plantillas festivas y profesionales que puedes elegir.
Mira También Añadir Botones Personalizados A Una Entrada De WordPress. Guía Paso A Paso
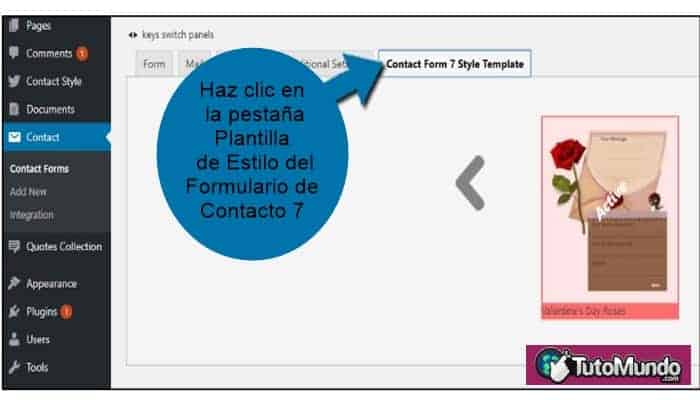
Añadir Botones Personalizados A Una Entrada De WordPress. Guía Paso A PasoVe a un formulario que quieras editar. Deberías ver una nueva pestaña de Plantilla de Estilo de Contact Form 7 que fue añadida al plugin. Haz clic en ella.
Ahora, puedes elegir qué plantilla usar en tu formulario. Puedes cambiarla en cualquier momento.
El segundo método consiste en crear una nueva plantilla. En el panel de administración de la izquierda, haz clic en Estilo de contacto y selecciona la opción Añadir nuevo.
 Cómo Restringir Páginas En WordPress
Cómo Restringir Páginas En WordPressLa página del plugin Contact Form 7 Style tiene un vídeo de demostración muy detallado sobre cómo dar estilo a un formulario. Puedes cambiar los márgenes, el color de fondo, el color de los bordes, el color de los botones, el color de los cuadros de texto y mucho más. Por lo tanto, el plugin es muy útil si no estás familiarizado con CSS.
Función sobre el estilo
Si bien mencioné la importancia de la apariencia para los clientes, a veces existe tal cosa como demasiado. Y algunos principiantes pueden incluso hacer que sus formularios sean difíciles de leer como resultado.
Por ejemplo, podrías querer ser creativo y utilizar colores inusuales para tus formularios, y eso puede funcionar la mayor parte del tiempo. Sin embargo, hay casos en los que puede hacer que sea difícil o imposible de leer para algunos visitantes.
Por ejemplo, muchos principiantes no tienen en cuenta a los usuarios daltónicos. Así es, puedes pensar que estás siendo muy inteligente al usar colores únicos, pero pueden ser difíciles de leer para estas personas, que representan entre el 5 y el 10% de la población estadounidense.
Por supuesto, a veces se pueden hacer formularios que son difíciles de leer para la persona promedio. Por lo tanto, recomiendo encarecidamente que otra persona mire cualquier formulario antes de publicarlo.
Crea formularios impresionantes para tu sitio web
Los formularios son fundamentales para recoger la información de los visitantes, y hacer que se vean bien puede ser un desafío. En realidad, algunas reglas clave deben incluir la creación de formularios que coincidan con el tema de tu sitio web. No se ve bien cuando los colores no combinan entre sí.
Mira También 8 Mejores Contadores De Visitas Online En Tiempo Real
8 Mejores Contadores De Visitas Online En Tiempo RealLee: Añadir Botones Personalizados A Una Entrada De WordPress. Guía Paso A Paso
Y un mal diseño podría alejar a los visitantes de su sitio web.
En resumen, los formularios no son lo único de lo que debe preocuparse. Puede personalizar todos los aspectos de tu sitio web para que todos ellos combinen bien. Sin embargo, no basta con poner un montón de buenos elementos de diseño en la mezcla. Es necesario que se sientan conectados y eso puede ser todo un reto.
¿Qué método has utilizado? ¿Qué estilo has elegido utilizar?
Conclusión
En Tutomundo.com esperamos que te haya gustado nuestro contenido y hayas aprendido Cómo personalizar los formularios de Contact Form 7 en WordPress, si tienes una duda o cualquier sugerencia no dudes en dejar un comentario.
Deja una respuesta












►TAMBIÉN DEBERÍAS LEER...