Cómo Usar La Propiedad De Sangría En CSS - Guía Completa
¿Te gustaría saber cuáles son las propiedades de sangría en CSS? Aquí te explicaremos con algunos ejemplos cómo colocar la sangría en textos usando CSS. También te enseñaremos la sintaxis correcta para usarla. Te invitamos a quedarte con nosotros.
Ejemplo de sangría en CSS
Coloca la sangría en CCS en la primera línea de texto con diferentes valores:
Aquí puedes aprender sobre: Cómo ver el Código HTML de una Página en Safari. Te lo explicamos Paso a Paso
div.a {
text-indent: 50px;
}Div.b {
text-indent: -2em;
}Div.c {
Mira También
text-indent: 30%;
}Los 7 Mejores Programas Para Administrar Restaurantes
Definición y uso
La text-indent propiedad especifica la sangría de la primera línea en un bloque de texto.
Nota: Se permiten valores negativos. La primera línea lleva sangría a la izquierda si el valor es negativo.
| Valor por defecto: | 0 |
| Heredado: | sí |
| Animable: | si. |
| Versión: | CSS1 |
| Sintaxis de JavaScript: | objeto .style.textIndent = "50px" |
Los números de la tabla especifican la primera versión del navegador que es totalmente compatible con la propiedad.
| Property | |||||
| text-indent | 1.0 | 3.0 | 1.0 | 1.0 | 3.5 |
Sintaxis CSS
text-indent: length|initial|inherit;
Valores de propiedad
| Valor | Descripción |
| length | Define una sangría fija en px, pt, cm, em, etc. El valor predeterminado es 0. |
| % | Define la sangría en% del ancho del elemento padre |
| initial | Establece esta propiedad en su valor predeterminado. |
| inherit | Hereda esta propiedad de su elemento padre. |
Cómo colocar sangría en CSS en documentos HTML
Ahora, aprendamos a colocar sangría en CSS en párrafos de texto en HTML. La propiedad text-indent en CSS es una propiedad de estilo que le permite colocar un espacio vacío antes de la primera línea de un párrafo para que sea más fácil de leer.
El establecimiento text-indent acepta el valor del número de unidades de CSS ( px, em, rem)
Mira También Los 7 Mejores Programas Para Simular Circuitos Eléctricos.
Los 7 Mejores Programas Para Simular Circuitos Eléctricos.La sintaxis es la siguiente:
text-indent: 15px; || 1.5em; || 1.5rem
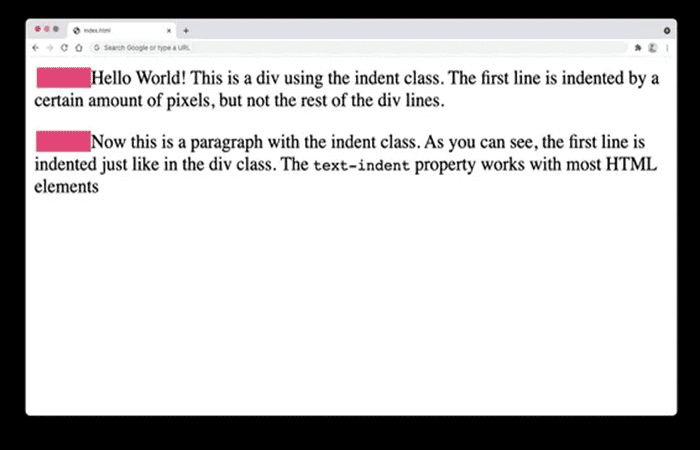
Ahora intentemos aplicar un poco de sangría a un HTML <p>y <div>etiquetas. Voy a hacer la sangría 50pxpara que sea más fácil de detectar:
<style> .indent { text-indent: 50px; }</style><div class="indent"> Hello World! This is a div using the indent class. The first line is indented by a certain amount of pixels, but not the rest of the div lines.</div><p class="indent"> Now this is a paragraph with the indent class. As you can see, the first line is indented just like in the div class. The <code>text-indent</code> property works with most HTML elements</p>
El resultado será el siguiente. La sangría está marcada con barras rojas:
La propiedad text-indent sigue al valor de la propiedad direction, por lo que si tiene un texto de derecha a izquierda, simplemente agregue la propiedad direction a tus elementos HTML:
Mira También Los 7 Mejores Programas Para Ver TV en la PC.
Los 7 Mejores Programas Para Ver TV en la PC.<style> .rtl { direction: rtl; } .indent { text-indent: 50px; }</style><div class="rtl indent"> <!-- content here --></div>
A continuación, veamos cómo puedes colocar sangría en CSS a todo el párrafo y no solo la primera línea.
Sangría en CSS para todo el párrafo
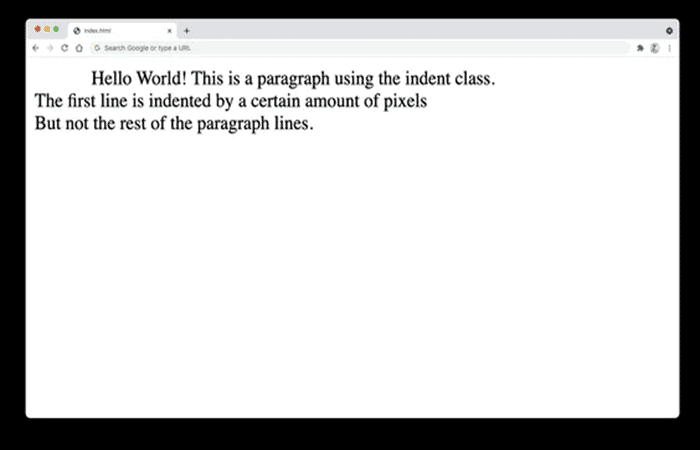
Debes tener en cuenta que la propiedad text-indent de uso de sangría solo afectará a la primera línea incluso cuando usa la <br>etiqueta para forzar una ruptura entre las líneas:
El siguiente documento HTML:
<div class="indent"> Hello World! This is a paragraph using the indent class. <br />The first line is indented by a certain amount of pixels. <br />But not the rest of the paragraph lines.</div>
Producirá el siguiente resultado:
Mira También Los 7 Mejores Programas Para Leer EPUB Gratis en Internet
Los 7 Mejores Programas Para Leer EPUB Gratis en InternetPara resolver este problema, existe una especificación CSS experimental para la propiedad text-indent llamada each-line que supuestamente sangra cada línea del párrafo separada mediante una <br>etiqueta.
Pero dado que este valor es experimental, los navegadores aún no lo admiten.
Cuando necesites colocar sangría en CSS a todo el párrafo y no solo el primero, entonces debes usar la propiedad padding-left (o padding-right cuando tengas la dirección del texto de derecha a izquierda)
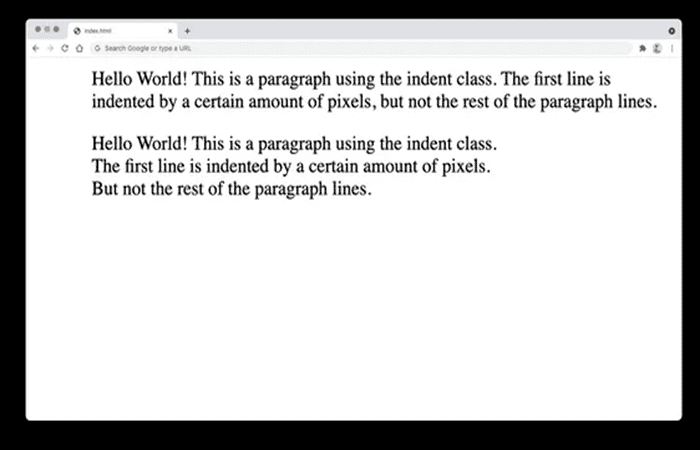
Por ejemplo, creemos un nuevo selector de clases CSS llamado indent-all que tiene el padding-left:50px estilo aplicado:
<style> .indent-all { padding-left: 50px; }</style><p class="indent-all"> Hello World! This is a paragraph using the indent class. The first line is indented by a certain amount of pixels, but not the rest of the paragraph lines.</p><p class="indent-all"> Hello World! This is a paragraph using the indent class. <br />The first line is indented by a certain amount of pixels. <br />But not the rest of the paragraph lines.</p>
Mira TambiénCómo Abrir Archivos HTML En Google Chrome
Dado que padding-left crea un espacio vacío en el lado izquierdo de tu contenido, tu contenido se pone en sangría sin importar cuándo uses la rotura dura o la rotura suave.
El HTML anterior producirá el siguiente resultado:
Ahora, si tiene una dirección de texto de derecha a izquierda, debe usar padding-right en lugar de padding-left.
La siguiente regla CSS debe usarse para la dirección de derecha a izquierda:
.rtl { direction: rtl;}.indent-all-right { padding-right: 50px;}
Mira TambiénCómo ver el Código HTML de una Página en Safari. Te lo explicamos Paso a Paso
Ahora solo necesitas agregar las dos clases anteriores a la etiqueta HTML con la dirección de derecha a izquierda que quieres modificar.
Otra forma de poner sangría en CSS a un texto
La propiedad text-indent específica cuánto espacio horizontal se debe mover el texto antes del comienzo de la primera línea del contenido de texto de un elemento. El espaciado se calcula a partir del borde inicial del elemento contenedor a nivel de bloque.
El borde inicial suele estar a la izquierda, pero puede ser a la derecha si está en el modo de derecha a izquierda, según la propiedad de dirección.
La propiedad text-indent se hereda cuando se especifica en un elemento de bloque, lo que significa que también afectará a los elementos descendientes de bloques en línea. Cuando se trata de niños con bloques en línea, es posible que quieras obligarlos a hacerlo text-indent: 0;
Sintaxis
text-indent: <length> | <percentage> | inherit && [ hanging || each-line ] p { text-indent: 1.5em;}
Un caso de uso común sería simplemente estilístico. Colocar la sangría en la primera línea de los párrafos es algo anticuado y puede evocar esa sensación. Se podría utilizar en lugar del espaciado después de los párrafos como indicador visual alternativo, aunque el espaciado probablemente sea más legible en general.
Mira TambiénCómo Editar HTML En Tumblr. 4 Formas Para HacerloOtro caso de uso común es el de "reemplazo de imágenes", donde el texto se expulsa del elemento mediante sangría de texto y desbordamiento oculto.
Colgando la sangría en CSS
Hanging Es un valor experimental y no oficial de la propiedad text-indent. Invierte qué líneas están sangradas. Básicamente, colocar sangría todas las líneas excepto la primera, lo que da como resultado una especie de puntuación colgante. Este valor es una bandera, que va junto con un valor común como una longitud.
Colocar sangría en CSS en cada línea
each-line Es un valor experimental y no oficial de la propiedad text-indent. La idea es sangrar cada línea después de un salto de línea forzado (con a <br>). Este valor es una bandera, que va junto con un valor común como una longitud.
También te puede interesar leer sobre: Cómo Editar HTML En Tumblr. 4 Formas Para Hacerlo
Conclusión
Como puedes ver, esta es la forma en la que puedes colocar sangría en CSS en tus textos. Si sigues estas sintaxis y experimentas puedes convertirte en un programador excelente. El CSS puede garantizar que los estilos de tu web sean satisfactorios para tus clientes o para tu propia comodidad. Esperamos haberte ayudado con esta información.
Deja una respuesta







►TAMBIÉN DEBERÍAS LEER...